How Does it work
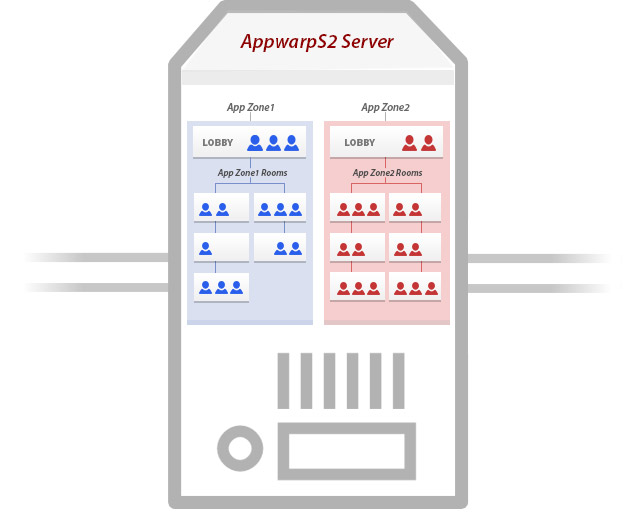
The diagram illustrates how the server components are organized.

Application zones
Each instance of the game server is composed of application zones. Each zone represents logically independent containers for users to interact in. For example you can have different zones for car racing, bike racing and boat racing or have separate zones for different versions of the game. Separation of application zones may also be useful if you need to balance user load across instances of AppWarp S2 servers. Each application zone is identified by its unique application key. Zones are created from the admin dashboard provided along with AppWarp S2. Clients must specify the zone they want to connect with and two clients with the same username can not be simultaneously connected to the same zone at any given time.
Each zone contains a Lobby and Rooms
Each zone contains a lobby and rooms. The lobby is automatically added when the zone is created. Rooms on the other hand must be added or removed by the application. Developers can add rooms from the API or through the admin dashboard. The rooms created from the dashboard are classified as admin rooms and can only be deleted from there. These rooms are persisted in the HSQLDB and survive server restarts. Rooms created from the API are not persisted across server restarts.
Users interact with each other and the server
Rooms are where users interact with each other and the server. Its where the core game play will happen. A user can only be present in a single room at a given time. Each room is identified by a unique id which is generated by the server whenever a room is created. There is also special type of Room called TurnBasedRoom. Turn Based rooms are suitable for creating games that involves users to perform actions turn by turn. An example of this is games such as real-time chess, catapult wars, card games like rummy etc.
Development at both the client and server SDKs
Your application will involve development at both the client and server SDKs. AppWarp S2 server sdk is provided as a set of Java JAR files that you will add to your server application project. The client SDK are available for all popular platforms (iOS, Android, WP etc.) as well as middleware (Unity, Marmalade, Cocos2d-x etc.) allowing you to easily integrate with your desired target platform . The server side application will interact the above defined components through adaptors and interfaces. An adaptor for a component is hook through which your application can influence the behavior of the component and how it reacts to client requests. Components also expose interface through which you can query information and perform.























